Universell utforming for nett – hva er viktig og hvordan skal du jobbe i praksis?

Hva er universell utforming og hvorfor er det viktig?
Universell utforming av IKT betyr å utforme nettsider, nettbutikker og applikasjoner som tilgjengelig for alle. Digitale tjenester må fungere uavhengig av funksjonsnedsettelse og alder, slik at alle i samfunnet kan bruke og ta nytte av dem. På denne måten sikrer vi likeverdig deltakelse, som igjen skaper en vinn-vinn-situasjon for både brukeren, virksomheten og samfunnet generelt.
I tillegg til at det er lovpålagt, er det lurt å følge UU-kravene fordi:
- Du når ut til flere med innholdet ditt
- Nettstedet blir enklere å bruke for alle
- Det bidrar til bedre konverteringsrate
- Universelt utformet innhold rangerer bedre i Google-søk
Dersom brukerne opplever problemer med universell utforming på din nettside, kan det både skade merkevaren din og støte fra deg brukerne av nettstedet ditt.
Hva sier den gjeldende forskriften?
I dag gjelder forskriften om universell utforming av IKT. Forskriften sier at privat og offentlig sektor, lag og organisasjoner skal følge regelverket dersom man har en digital løsning som fungerer som en informasjonskanal eller tjeneste ut til samfunnet.
I forskriften står det at nettløsninger i dag må oppfylle minst 35 av 61 kriterier i standarden Retningslinjer for tilgjengelig webinnhold 2.0 (WCAG 2.0). Kriteriene er igjen delt inn i nivåene A, AA og AAA, hvor A og AA er krav som må følges.
Fremtidige regelverk er på vei. EUs webdirektiv om universell utforming for nettsider og mobilapplikasjoner (WAD) ble i slutten av mai 2021 vedtatt i Stortinget, som medfører ekstra krav for offentlig sektor. Dette direktivet gir noen ekstra krav (for offentlig sektor) som følger av nye retningslinjer (WCAG 2.1). Direktivet trådte i kraft 1. januar 2022 – med en innføringstid på ett år.
Sjekk om nettsiden din er universelt utformet
Hvordan vet du om nettsiden din tilfredsstiller kravene til universell utforming? Et universelt utformet nettsted må ha innhold, design og kode som fungerer optimalt. Test nettsiden din ved å legge inn nettadressen din på WAVE Web Accessibility Evaluation Tool. Her får du en oversikt over eventuelle feil og mangler, i tillegg får du forslag til hvilke forbedringer du kan gjøre på nettstedet ditt.
Tilsynet for universell utforming av IKT har også en oversikt over hvordan du kan sjekke status for universell utforming på nettstedet ditt. Gå gjennom listen og se hva du enkelt kan forbedre selv, eller ta en prat med leverandøren av nettstedet ditt.
Noen enkle grep du kan gjøre selv
På nettsidene til Tilsynet for universell utforming av IKT får du et fullverdig løsningsforslag til hvordan du kan jobbe med universell utforming på ditt nettsted, og som nevnt skal minst 35 av de 61 kriteriene i WCAG 2.0 være oppfylt. Her får du en beskrivelse på 5 av kriteriene som du enkelt kan justere selv.
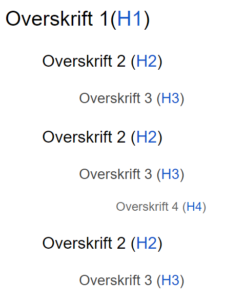
Struktur i teksten
Tydelig tekststruktur gir brukeren en god oversikt over teksten. De fleste bruker titler og mellomtitler til å skumme seg gjennom teksten for å finne frem til innholdet de leter etter. Å bruke mellomtitler for å skille på temaer og brødtekst er også viktig for lesbarheten. Koden må være semantisk riktig for at tekststrukturen skal bli korrekt. Sidens tittel skal alltid kodes med en <h1>-tag, mens underoverskriftene skal kodes med tagger fra <h2> til <h6>. Merk deg at overskriftsnivåer skal brukes i kronologisk rekkefølge, slik at de som bruker skjermleser ikke mister oversikt over innholdet.

Teksting av video og lydopptak
Videoer og andre lydopptak skal være tekstet. På denne måten vil alle brukere få med seg innholdet. En bruker med nedsatt hørsel eller dårlig syn skal også få med seg innholdet, derfor er det viktig at video og lydopptak er tekstet, eller har en tekstlig beskrivelse av innholdet ved siden av. Dette gjelder også i bedriftens kanaler i sosiale medier. Mange har lyd avslått som standard i sosiale medier. Dette gjør teksting enda viktigere, om filmens lyd er en del av et viktig budskap.
Du kan blant annet bruke Youtube til å tekste video, men om du ønsker bistand hjelper vi deg gjerne.
Lenker
Alle lenker skal være tydelige og skille seg ut fra resten av teksten. Dette kan du gjøre ved å legge til en understrek på lenken og endre fargen på selve lenketeksten. Lenken bør også være beskrivende, slik at brukeren forstår hva lenken leder til. La oss se på et eksempel:
- Les mer om universell utforming på uutilsynet.no her
- Les mer om universell utforming på uutilsynet.no
Hvilken lenke synes du er mest beskrivende? Lenken i forslag nr. 1 sier ikke noe av hva den leder til. I forslag nr. 2 derimot forteller lenken at du får vite mer om universell utforming på nettsiden til Tilsynet for universell utforming av IKT.
Alternativ tekst på bilder
Bilder som brukes til å underbygge et tema i en tekst, eller bilder som fungerer som en lenke skal ha en alternativ tekst. På denne måten kan også innholdet oppfattes av skjermlesere for svaksynte. Den alternative teksten skal beskrive motivet i bildet. La oss se på et eksempel;

I dette bildet kan alt-teksten være: PC-skjerm med kodespråk. Foto.
Her gir alt-teksten en god beskrivelse av bildet, i tillegg til å være kort og konsis. Teksten beskriver også at dette er et foto, ikke en illustrasjon eller grafikk.
Google bruker alternativ tekst i sine bildesøk. Arbeider du godt med dette på bedriftens nettside, kan det gagne din digitale synlighet også.
Struktur av dokumenter
Dokumenter som kan leses eller lastes ned fra nettsiden din må også være universelt utformet. For at de som bruker hjelpemidler skal forstå innholdet i dokumentet, er det helt avgjørende at overskrifter, tabeller, stiler, kontraster og alternativ tekst på bilder blir satt opp på riktig måte. Følg rådene for universelt utformet dokumenter på Tilsynet for universell utforming av IKTs nettsider.
Slik jobber vi med universell utforming
I Godt Sagt utvikler vi løsninger i henhold til gjeldende standard. Når nettstedet ditt er ferdig utviklet og lansert, rådgir vi gjerne din bedrift rundt hvordan dere kan utforme innhold i tråd med retningslinjene, også etter lansering.
Ønsker du råd og bistand knyttet til universell utforming av din nettløsning? Ta kontakt med oss.
Ønsker du gjennomføre en helsesjekk? Les mer om helsesjekk fra Godt Sagt her!
